Angular
| Angular
| |
|---|---|

| |
| Basisdaten
| |
| Hauptentwickler | Google LLC |
| Entwickler | Google LLC, Online-Community |
| Erscheinungsjahr | 2016 |
| Aktuelle Version | 18.2.8[1] (10. Oktober 2024) |
| Betriebssystem | Plattformunabhängig |
| Programmiersprache | TypeScript |
| Kategorie | Framework |
| Lizenz | MIT-Lizenz[2] |
| deutschsprachig | nein |
| www.angular.dev | |
Angular (zur Abgrenzung vom Vorgänger AngularJS (Version 1.x) auch „Angular 2+“) ist ein TypeScript-basiertes Front-End-Webapplikationsframework. Es wird von einer Community aus Einzelpersonen und Unternehmen, angeführt durch Google, entwickelt und als Open-Source-Software publiziert.
Unterschiede zwischen Angular und AngularJS
[Bearbeiten | Quelltext bearbeiten]
Angular wurde als Nachfolger von AngularJS von Grund auf neu geschrieben und unterscheidet sich von diesem in vielerlei Hinsicht:
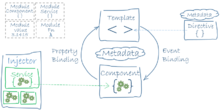
- Angular kennt keine „scopes“ oder Controller, sondern verwendet eine Hierarchie von Komponenten als zentrales Architekturkonzept.
- Angular hat eine einfachere Syntax für Ausdrücke: Mit „[ ]“ werden Bindings für Eigenschaften und mit „( )“ werden Bindings für Events erzeugt.
- Mobile-First-Ansatz: Die Anforderungen von mobilen Plattformen haben besondere Priorität.
- Modularität: Module können Funktionalitäten auslagern, sodass Code leichtgewichtiger und schneller wird[3].
- Nur moderne Browser werden unterstützt, wodurch weniger Workarounds wegen Browser-Kompatibilitätsproblemen benötigt werden.
- Angular empfiehlt die Verwendung von TypeScript, welches folgende Möglichkeiten bietet:
- Klassenbasierte objektorientierte Programmierung
- Statische Typisierung
- Generics
- TypeScript ist eine Obermenge von ECMAScript 6 (ES6) und ist rückwärts kompatibel mit ECMAScript 5, d. h. JavaScript. Angular bietet somit auch die Vorzüge von ES6:
- Verbesserte Dependency Injection: Bindings ermöglichen es, dass Abhängigkeiten benannt werden können.
- Direktives dienen dem Zweck, das Aussehen und Verhalten eines Tags dynamisch zu verändern.[6]
- Dynamisches Laden
- Asynchrone Kompilierung von Templates
- Einfacheres Routing
- Kontroller und $scope werden durch Komponenten und Direktiven ersetzt. Eine Komponente ist eine Direktive mit einem Template.
- Reaktive Programmierung mit RxJS
Geschichte
[Bearbeiten | Quelltext bearbeiten]Name
[Bearbeiten | Quelltext bearbeiten]Ursprünglich wurde die Neuimplementierung von AngularJS „Angular 2“ genannt, doch das führte bei Entwicklern zur Verwirrung. Um Klarheit zu schaffen, wurde empfohlen, für die beiden Frameworks unterschiedliche Bezeichnungen zu verwenden, d. h. „Angular“ von „AngularJS“ abzugrenzen und zur Unterscheidung nicht bloß Versionsnummern zu verwenden.[7]
Versionen
[Bearbeiten | Quelltext bearbeiten]- Version 2
Angular 2 wurde auf der ng-Europe-Konferenz im September 2014 angekündigt.[8] Die drastischen Änderungen in der Version 2.0 sorgten für Kontroversen unter den Entwicklern.[9] Im Dezember 2015 erschien die erste Beta-Version[10] und im Mai 2016 der erste Release Candidate.[11] Die endgültige Version wurde am 14. September 2016 veröffentlicht.
- Version 4
Am 13. Dezember 2016 wurde Angular 4 angekündigt. Die Versionsnummer 3 wurde übersprungen, da eines der NPM-Pakete von Angular 2 bereits die Version v3.3.0 trug.[12] Die endgültige Version wurde am 23. März 2017 veröffentlicht.[13]
- Version 5
Am 1. November 2017 erschien Angular 5. Zu den wichtigsten Verbesserungen von Angular 5 gehören die Unterstützung für progressive Web-Apps, ein Build Optimizer und Verbesserungen im Zusammenhang mit Material Design.
- Version 6
Am 3. Mai 2018 erschien Angular 6. Angular Elements ist jetzt im Framework integriert. Alle Framework-Pakete liegen synchronisiert in Version 6.0.0 vor.
Es erfolgte die Einführung zweier neuer Command-Line-Befehle: ng update und ng add.
- Version 7
Am 18. Oktober 2018 erschien Angular 7, welches den Fokus auf Performance-Verbesserungen, Neuerungen bei Angular Material und CDS, Virtual Scrolling und weitere Verbesserungen legt. Außerdem wird TypeScript 3.1 und RxJS 6.3 verwendet.
- Version 8
Am 28. Mai 2019 erschien Angular 8, welches den Fokus auf Differential-Loading (kleinere browserspezifische Skriptpakete), inkrementelles Kompilieren und Optimieren durch Ivy (Beta), Unterstützung von Multithreading durch Web Workers, Anpassungen beim Lazy Loading von Skripten und diverse Erweiterungen zur Angular Befehlszeile (CLI), legt. Außerdem wird TypeScript 3.4, Node 12 und RxJS 6.5.1 verwendet. Daneben gibt es noch zahlreiche kleinere Änderungen im Angular-Ökosystem.
- Version 9
Am 6. Februar 2020 erschien, etwas später als erwartet, Angular 9. Ivy (inkrementelles kompilieren und optimieren) ist nun geeignet für produktive Anwendungen. Dadurch sollen Bundles bis zu 40 % kleiner werden und außerdem wesentlich schneller. Durch Ivy wird auch effizienteres Lazy-Loading unterstützt, so dass beim Start der Anwendungen nicht alle Pakete geladen werden müssen, sondern nur wenn sie verwendet werden. Auch wurde die Integration von Lokalisierung der Anwendungen verbessert und diese werden ebenfalls nur bei Verwendung geladen. Dazu muss die Anwendung an eine neue Lokalisierungs-Schnittstelle angepasst werden. Es wird mindestens TypeScript 3.6/3.7 vorausgesetzt.
- Version 10
Angular 10 ist am 25. Juni 2020 erschienen. Durch die kurze Zeit im Vergleich zum vorherigen Release, welches signifikante Änderungen brachte, sind nur kleinere Änderungen/Ergänzungen eingepflegt worden. Der klare Fokus lag in diesem Release auf Qualitätserhöhung. Es wurden über 2000 verschiedene Verbesserungen eingepflegt und dies wird in den nächsten Monaten weitergehen. Angular Material 10 enthält nun einen Datumsbereichauswahldialog. Der Strict Mode wurde signifikant erweitert. Dieser Modus ermöglicht es besser wartbare Anwendungen zu erzeugen und fängt auch einige typische Anwendungsdefekte im Vorhinein ab. Es wird nun TypeScript 3.9, tslib 2.0 und tslint v6 unterstützt. ES5 builds (für ältere Browser) werden bei neuen Projekten deaktiviert. Auch werden in den Standardeinstellungen ältere Browser und selten genutzte Browser nicht unterstützt. Die Unterstützung kann jedoch aktiviert werden. Die Aktualisierung einer vorhandenen Angular 9 Anwendung kann einfach über das „Update“-Werkzeug von Angular bewerkstelligt werden.
- Version 11
Angular 11 wurde am 11. November 2020 veröffentlicht.
- Version 12
Angular 12 wurde am 13. Mai 2021 veröffentlicht.[14][15]
- Version 13
Angular 13 wurde am 3. November 2021 veröffentlicht.[16]
- Version 14
Angular 14 wurde am 2. Juni 2022 veröffentlicht.[17]
- Version 15
Angular 15 wurde am 16. November 2022 veröffentlicht.[18] Standalone Komponenten sind in dieser Version stabil. Die Stapelverfolgungsinformationen eines Fehlers sind nun entwicklerfreundlicher gestaltet. Es wird mindestens TypeScript Version 4.8 vorausgesetzt.
- Version 16
Angular 16 wurde am 3. Mai 2023 veröffentlicht.[19] Änderungen zur Vorversion sind: Einführung von Angular Signals, bessere Performance bei der Änderungsverfolgung und verbessertes serverseitiges Rendern. Es wird mindestens TypeScript Version 4.9 vorausgesetzt.
- Version 17
Angular 17 wurde am 8. November 2023 veröffentlicht.[20] Änderungen zur Vorversion sind: Stabiler Status von Angular Signals, neue Control-Flow-Syntax für die Templates und eigenständige Komponenten ohne Module. Es wird mindestens TypeScript Version 5.2 und Node.js mit Version 18.13 vorausgesetzt.
Releasefrequenz, Support und Abwärtskompatibilität
[Bearbeiten | Quelltext bearbeiten]Angular Releases folgen dem Konzept des Semantic Versionings. Es wird zwischen Major-, Minor- und Bugfix-Releases unterschieden. Geplanterweise gibt es alle 6 Monate eine neue Major Release. Major Releases enthalten signifikante neue Features, sind aber nicht abwärtskompatibel. Der Umstieg auf eine neuere Major Release benötigt daher oft Update-Scripts, Refactorings des bestehenden Codes, weitere Tests und das Erlernen neuer APIs.[21] Zu jeder Major Release gibt es ein bis drei Minor Releases. Patch Releases und Pre-Releases gibt es beinahe jede Woche.
Major Releases werden typischerweise 18 Monate lang gewartet. Davon 6 Monate aktiv – d. h. mit regelmäßigen Minor Releases und Patch Releases. Weitere 12 Monate gibt es Long Term Support (LTS) in Form von Patch-Releases ausschließlich zur Behebung kritischer und sicherheitsrelevanter Fehler.[21]
Angular Universal
[Bearbeiten | Quelltext bearbeiten]Angular Universal ist eine Pre-Rendering-Lösung für Angular. Angular Universal ermöglicht serverseitiges Rendering für Angular-basierte Websites. Standardweise rendert Angular Anwendungen im Browser. Mit Angular Universal kann Angular eine Anwendung auf dem Server rendern, indem es statisches HTML generiert, das den Status der Anwendung darstellt. Wenn das HTML im Browser gerendert wird, lädt Angular die Anwendung und verwendet die im auf dem Server generierten HTML verfügbaren Informationen wieder[22].
Weblinks
[Bearbeiten | Quelltext bearbeiten]Einzelnachweise
[Bearbeiten | Quelltext bearbeiten]- ↑ Release 18.2.8. 10. Oktober 2024 (abgerufen am 21. Oktober 2024).
- ↑ github.com.
- ↑ Declaring Components in an Angular Module | Pluralsight. Abgerufen am 18. Januar 2020.
- ↑ Pfeilfunktionen. In: MDN-Web-Dokumentation. Archiviert vom (nicht mehr online verfügbar) am 15. Mai 2020; abgerufen am 13. Mai 2020. Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ Mozilla: for...of. In: MDN-Web-Dokumentation. Abgerufen am 13. Mai 2020.
- ↑ Angular Tutorial für Beginner | DEUTSCH + TypeScript mit Demo. In: Visuelle Coding + Hacking Tutorials. 26. September 2019, abgerufen am 18. Januar 2020 (englisch).
- ↑ Angular: Branding Guidelines for AngularJS. Archiviert vom (nicht mehr online verfügbar) am 9. Januar 2018; abgerufen am 4. März 2017. Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ Coman Hamilton: A sneak peek at the radically new Angular 2.0. Abgerufen am 21. Oktober 2015.
- ↑ Coman Hamilton: Angular 2.0 announcement backfires. Abgerufen am 21. Oktober 2015.
- ↑ Angular: Angular 2 Beta. In: angularjs.blogspot.it. Archiviert vom (nicht mehr online verfügbar) am 18. Dezember 2015; abgerufen am 13. Juli 2016. Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ angular/angular. In: GitHub. Abgerufen am 4. Mai 2016.
- ↑ Ok... let me explain: it's going to be Angular 4.0. In: angularjs.blogspot.kr. Archiviert vom (nicht mehr online verfügbar) am 22. Dezember 2016; abgerufen am 14. Dezember 2016. Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ Angular 4.0.0 Now Available. In: angularjs.blogspot.ca. Archiviert vom (nicht mehr online verfügbar) am 8. Januar 2018; abgerufen am 23. März 2017. Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ Mark Techson: Angular v12 is now available. 12. Mai 2021, abgerufen am 16. Mai 2021 (englisch).
- ↑ Release 12.0.0 · angular/angular. Abgerufen am 16. Mai 2021 (englisch).
- ↑ Release v13.0.0 · angular/angular. Abgerufen am 2. Dezember 2021 (englisch).
- ↑ Release v14.0.0 · angular/angular. Abgerufen am 24. Juni 2022 (englisch).
- ↑ Release v15.0.0 · angular/angular. Abgerufen am 5. Dezember 2022 (englisch).
- ↑ Release v16.0.0 · angular/angular. Abgerufen am 22. Mai 2023 (englisch).
- ↑ Release v17.0.0 · angular/angular. Abgerufen am 13. November 2023 (englisch).
- ↑ a b Release Practices. Abgerufen am 2. Dezember 2021 (englisch).
- ↑ Angular. Abgerufen am 28. März 2024.