Benutzer:Hbf878/Choroplethenkarte
Workflow zum Erstellen von quantitativen Choroplethenkarten mit Excel und Inkscape
[Bearbeiten | Quelltext bearbeiten]Daten finden und aufbereiten
[Bearbeiten | Quelltext bearbeiten]Zuerst müssen natürlich die Daten, die visualisiert werden sollen, vorhanden und Dir zugänglich sein. Außerdem sollten sie aus einer verlässlichen Quelle stammen (bspw. amtliche Daten). Für diese Anleitung wird Excel verwendet, daher sollten die Daten als Excel-Tabelle oder .csv vorliegen. Falls die Daten nicht in Excel vorliegen, sondern bspw. in Word oder in einem PDF, ist ggf. die Importfunktion von Excel hilfreich.
Füllfarben bestimmen
[Bearbeiten | Quelltext bearbeiten]automatische Variante
[Bearbeiten | Quelltext bearbeiten]Von Haus aus bietet Excel die Möglichkeit der bedingten Formatierung. Die Zellen, die die Daten der einzelnen Untergebiete enthalten, werden markiert und im Reiter Start wird bedingte Formatierung > Farbskalen > weitere Regeln angeklickt. Es öffnet sich ein Fenster, in dem die Einfärbung der ausgewählten Zellen nach ihren Werten konfiguriert werden kann. Für die meisten Fälle ist eine 2-Farben-Skala von weiß (niedrigster Wert) zu einer dunklen Farbe (höchster Wert) gut geeignet, da dann die Karte auch in Graustufen verständlich bleibt. Links bei Minimum sollte normalerweise Typ: Zahl und Wert: 0 gewählt werden, damit weiß "0%" entspricht. Sonst würde Excel einfach den niedrigsten aller markierten Werte weiß färben, was natürlich die Farbskala verfälscht.
Mit Klick auf OK färbt Excel die markierten Zellen dann wie gewünscht ein.
Nun müssen die von Excel generierten Farben ausgelesen werden, um später damit die Karte einzufärben. Dazu ist mir leider keine bessere Methode bekannt, als einen Screenshot zu machen und dann mit der Pipette (color picker) eines Grafikprogramms wie GIMP den RGB-Code auszulesen. Diesen kopiert man dann in Excel und erstellt eine neue Spalte, die an die Farbcodes ein "ff" anhängt, denn Inkscape verlangt zusätzlich nach einem Wert für die Deckkraft (opacity). Das geht, indem man in die neue Spalte =A1&"ff" reinschreibt (A1 steht für die Zelle, in der der normale RGB-Farbcode steht).
Formel-Variante
[Bearbeiten | Quelltext bearbeiten]Alternativ kann man sich eine Excel-Tabelle machen, die die Farbcodes ausrechnet (Excels eingebaute Funktion macht auch nichts anderes als das gewichtete Mittel der minimum- und maximum-Farbe auszurechnen). Im folgenden ein Beispiel, wie eine solche Tabelle aussehen könnte. Die folgende Tabelle kann direkt aus dem Browser kopiert und in Excel (deutsche Sprachversion) nach Klick auf Zelle A1 eingefügt werden. Dann müssen nur noch die unter der Tabelle genannten Dinge eingegeben werden.
| min. Wert | 0% | |||||
| max. Wert | 27.7% | |||||
| Farbe min | Farbe max | |||||
| R | 255 | 0 | ||||
| G | 255 | 80 | ||||
| B | 255 | 0 | ||||
| Farbe | ||||||
| Datum | Wert | R | G | B | RGB (hex) | RGB+O f. Inkscape |
| Landkreis X | 17% | =RUNDEN($B$5+(B11-$B$1)*(($C$5-$B$5)/($B$2-$B$1));0)
|
=RUNDEN($B$6+(B11-$B$1)*(($C$6-$B$6)/($B$2-$B$1));0)
|
=RUNDEN($B$7+(B11-$B$1)*(($C$7-$B$7)/($B$2-$B$1));0)
|
=DEZINHEX(C11;2)&DEZINHEX(D11;2)&DEZINHEX(E11;2)
|
=F11&"ff"
|
| Landkreis Y | Y% | ↓ | ↓ | ↓ | ↓ | ↓ |
| Landkreis Z | Z% | ↓ | ↓ | ↓ | ↓ | ↓ |
In den grünen Feldern werden Maximum (höchster Wert) und Minimum (normalerweise 0) eingetragen, außerdem die jeweiligen Farben in dezimaler Notation (normal 255-255-255 = weiß für Minimum und eine dunkle Farbe z.B. 0-80-0 = dunkelgrün für Maximum). In Spalte B ab Zelle 11 (rot) werden dann die einzutragenden Werte eingefügt und dann die Spalten C-G mit den Formeln aus Zeile 11 aufgefüllt (angedeutet durch die Pfeile). In Spalte G (blau) erscheinen dann die Farbcodes, die später zum Einfärben der Karte mit Inkscape benötigt werden.
Basiskarte finden
[Bearbeiten | Quelltext bearbeiten]Nun wird die Karte zum Einfärben benötigt. Die Karte sollte eine Vektorgrafik (SVG) sein, denn SVG-Grafiken lassen sich verlustfrei skalieren und außerdem sehr leicht bearbeiten, was sie ideal für Wikipedia macht. Auf Wikimedia Commons sind für eigentlich alle denkbaren Verwaltungseinheiten Deutschlands sowie für große Teile der restlichen Welt passende Karten verfügbar. Wenn man z.B. ein Wahlergebnis nach Landkreisen darstellen möchte, so sollte man eine Karte wählen, auf der die einzelnen Landkreise eingetragen sind. Ich persönlich benutze zur Suche auf Commons meistens Google, aber es geht sicher auch mit der eingebauten Suchfunktion. Soll die Karte verweissensitiv sein (sog. Imagemap), sind bestimmte Karten zu bevorzugen (siehe Abschnitt Imagemap).
Karte einfärben
[Bearbeiten | Quelltext bearbeiten]Die im SVG-Format heruntergeladene Karte wird mit Inkscape geöffnet. Ab jetzt hängt das Vorgehen etwas davon ab, wie der Ersteller der SVG-Datei die Karte gezeichnet hat und welche Elemente in der Karte gruppiert sind. Grundsätzlich ist das Vorgehen folgendes: man aktiviert das Knoten-Tool mit F2, dann klickt man auf die Fläche, die man einfärben will und wählt sie dadurch aus (die ausgewählte Fläche sollte dann mit einem gestrichtelten Rechteck umgeben sein). Mit Strg+Shift+F ruft man dann das Füllung und Kontur-Menü auf. Dort wechselt man in den Reiter Füllung, klickt oben auf das dunkelblaue Quadrat (Einfache Farbe) und fügt dann mit Strg+V den Farbcode für diese Fläche ein, den man zuvor aus dem Excel-Sheet kopiert hat.
Unerwünschte / überflüssige Elemente der SVG-Datei können gelöscht werden, indem sie mit dem Knoten-Tool (F2) angeklickt werden, dann ohne weiteres Klicken F1 gedrückt wird (wechselt ins Objekt-Tool) und dann die Entf-Taste gedrückt wird. Objekte können verschoben werden, indem sie mit dem Knoten-Tool (F2) angeklickt werden, dann ohne weiteres Klicken F1 gedrückt wird und dann die Pfeiltasten der Tastatur gedrückt werden oder oben mittig im Hauptfenster für X: und Y: die Koordinaten angepasst werden.
Abschließend (und auch gerne mal zwischendurch) sollte die SVG-Datei nun gespeichert werden, und zwar mit Strg+Shift+S, dabei sollte "normales SVG" als Dateityp ausgewählt werden.
automatisiert einfärben
[Bearbeiten | Quelltext bearbeiten]Die größte Hürde dafür ist, dass ein Programm nicht ohne Weiteres weiß, welches SVG-Polygon welche Verwaltungseinheit representiert, außer der SVG-Ersteller hat die SVG-Knoten benannt. Wenn es gegeben wäre, dass die Knoten systematisch benannt sind, dann könnte man mit einem XML-Parser Füllfarben auf die Knoten übertragen. Dazu müssten dann aber entweder die Knoten entsprechend der Datenquelle benannt sein, oder es müsste eine andere Zuordnung Knotenname-Datenbezeichnung bestehen, anhand derer der XML-Parser erkennt, welche Farbe zu welchem Polygon gehören soll.
Legende
[Bearbeiten | Quelltext bearbeiten]Jetzt fehlt noch die Legende. Praktischerweise bietet das SVG-Format direkt die Möglichkeit, einen lineren Gradienten darzustellen, so wie er auch von Excel ausgerechnet wird. Dazu ist allerdings etwas Handarbeit nötig, und zwar muss der Quelltext der SVG-Datei manuell bearbeitet werden. Ganz oben in der Datei befindet sich das erste öffnende <svg ... >-Tag. Hinter diesem Tag und vor dem <metadata ...>-Tag wird der Gradient eingefügt:
<defs id="defs">
<linearGradient
id="GradientLegende"
<stop stop-color="#AAAAAA" offset=".03" id="stop1" />
<stop stop-color="#BBBBBB" offset=".97" id="stop4" />
</linearGradient>
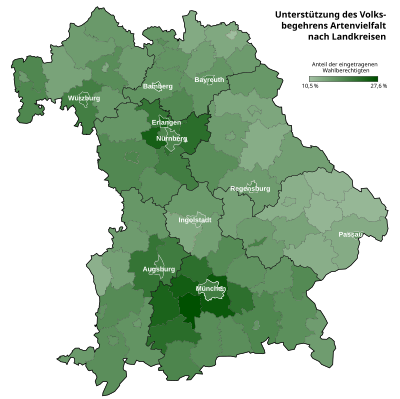
</defs>Anstelle von #AAAAAA wird entweder die Minimum-Farbe (also normalerweise weiß) oder die Farbe des niedrigsten aufgetretenen Werts (siehe Artenvielfalt-Beispiel) eingetragen. Für #BBBBBB wird die Maximum-Farbe eingetragen. Jetzt wird die SVG-Datei gespeichert und erneut mit Inkscape geöffnet und mit dem Rechteck-Tool (F4) wird ein breites flaches Rechteck erzeugt. Mit Strg+Shift+F wird dann das Füllung und Kontur-Menü aufgerufen und im Reiter Füllung Linearer Farbverlauf ausgewählt. Dort in der Liste sollte der Gradient auftauchen, den wir eben manuell in die SVG-Datei geschrieben haben. Diesen Gradienten auswählen, dann sollte das Rechteck mit dem Farbverlauf eingefärbt sein. Nun noch nach Belieben eine einfarbige Kontur einfügen und natürlich den Gradienten beschriften (welche Prozentzahl ist wo?) – fertig.
Hochladen
[Bearbeiten | Quelltext bearbeiten]Jetzt sollte eine schicke bunte Karte im SVG-Format vorliegen, die direkt bei Commons hochgeladen werden kann. Sind keine weiteren Extrawünsche (siehe Abschnitt Imagemap) vorhanden, geht es jetzt ans hochladen – korrekte Lizenzangaben und Angaben zum Autor der ursprünglichen SVG-Basiskarte nicht vergessen!
Workflow zum Erstellen von qualitativen Choroplethenkarten mit Excel und Inkscape
[Bearbeiten | Quelltext bearbeiten]
Beispiele für qualitative Daten, die auf einer Choroplethenkarte dargestellt werden können, wärem Währung, politisches System, Parteizugehörigkeit des Regierungschefs u.ä. Das Vorgehen entspricht dabei grundsätzlich dem für quantitative Daten, aber die Füllfarben müssen nicht kompliziert berechnet werden, sondern werden einfach nach Gutdünken dem Thema entsprechend festgelegt.
Workflow zum Erstellen von Imagemaps (verweissensitiven Grafiken)
[Bearbeiten | Quelltext bearbeiten]
Eine Imagemap ist ein Bild, bei dem das Darüberhalten des Mauszeigers oder das Anklicken von bestimmten Bildbereichen zu einer Aktion führt. Dies kann genutzt werden, zum zusätzliche Informationen bereitzustellen oder auf andere Artikel zu verlinken. Ein Beispiel für eine Imagemap befindet sich rechts – Darüberhalten des Mauszeigers führt zur Einblendung des Unterstützeranteils für jeden Landkreis.
Basiskarte finden
[Bearbeiten | Quelltext bearbeiten]Wenn man nicht eine komplette Imagemap extra für die zu bearbeitende Karte erstellen möchte, empfiehlt es sich, auf bestehende Imagemaps zurückzugreifen. Unter anderem für jedes Bundesland und für Deutschland existieren Imagemaps, diese befinden sich in Vorlagen; bspw. befinden sich die Imagemap-Koordinaten für Bayern in der Vorlage Vorlage:Imagemap Bayern. Wenn man diese gegebenen Koordinaten benutzen möchte, sollte man praktischerweise gleich eine Basiskarte verwenden, deren Maße zu den Koordinaten der Vorlage passen. In der Vorlage ist meist die Kategorie genannt, unter der man die passenden SVG-Dateien findet. Eine dieser Dateien sollte dann für den im oberen Abschnitt beschriebenen Arbeitsablauf verwendet werden.
Vorlage wählen oder erstellen
[Bearbeiten | Quelltext bearbeiten]Zwar existieren für alle möglichen Gebiete Vorlagen mit Imagemaps, allerdings sind diese meist dazu gedacht, die Position eines Gebiets innerhalb eines größeren Gebiets darzustellen (Locator maps) und Links zu anderen nahegelegenen Gebieten anzubieten (siehe bspw. Vorlage:Imagemap Bayern). Für Choroplethenkarten ist dieses Prinzip weniger geeignet, da es relativ unflexibel ist. Im Idealfall könnte man direkt im Artikel den Text, der über jedem Landkreis angezeigt wird, ändern, ohne sich erst durch eine Vorlage zu wühlen. Andererseits möchte man die ganzen Koordinaten der Imagemap nicht im Artikel haben, da dies die Lesbarkeit stark beeinträchtigen würde. Einen Kompromiss in dieser Hinsicht stellt z.B. die Vorlage Vorlage:Imagemap Bayern3 dar, die aus Vorlage:Imagemap Bayern abgeleitet ist und zur Anschauung auch hier zu Beginn des Imagemap-Abschnitts eingebunden ist. Allerdings existiert diese Art von Vorlage nicht für alle Gebiete und muss ggf selbst aus einer existierenden Vorlage abgeleitet werden; das Beispiel der Bayern-Vorlage zeigt, wie man das anstellen könnte.
Daten automatisiert in Vorlage übertragen
[Bearbeiten | Quelltext bearbeiten]Hier ist die Hürde wieder die Zuordnung von gegebenen Daten zu den Polygonen. Da die Polygone an sich nicht eindeutig benannt sind und außerdem die angegebenen Links nicht einheitlich sind, dürfte eine automatisierte Übertragung der Daten in den Imagemap-Code oder die Vorlagenparameter aktuell nahezu unmöglich sein.
Imagemaps selbst erstellen
[Bearbeiten | Quelltext bearbeiten]Einige Tools dafür sind hier aufgelistet. Ggf ist auch ImageMapEdit hilfreich. Allerdings dürfte die Suche nach einer bestehenden Vorlage und anschließendes Skalieren des SVG auf die richtige Größe deutlich einfacher und schneller zu bewerkstelligen sein. Die fertige Imagemap muss dann in eine Vorlage gepackt werden, damit aus Artikeln auf die Koordinaten zugegriffen werden kann.
Imagemap einbinden
[Bearbeiten | Quelltext bearbeiten]Die fertige Karte zusammen mit der passenden Imagemap muss dann noch im Artikel eingebunden werden. Üblicherweise wird der Name der Kartendatei als Parameter der Vorlage übergeben.
Wenn gewünscht ist, dass beim Klicken auf die Imagemap nichts passiert, also keine Weiterleitung auf einen anderen Artikel stattfindet, müssen die Polygone auf #! (bzw. #! als Vorlageparameter) verweisen. Für ein Polygon keinen Link anzugeben, ist hingegen nicht erlaubt.