Layoutmanager
Layoutmanager bezeichnet in der Programmierung eine Softwarekomponente, die sich um die Anordnung von Steuerelementen in einem übergeordneten Container (z. B. einem Fenster) kümmert. Dabei wird nicht jedem Element eine Position und Größe mittels Pixelkoordinaten zugewiesen, sondern der Layoutmanager besitzt ein definiertes Regelwerk, wie die Elemente angeordnet werden sollen. Der wichtigste Vorteil von Layoutmanagern gegenüber der absoluten Positionierung ist die Unabhängigkeit von Zeichensatz- und Fenstergrößen.
Layoutmanager sind meist Bestandteile eines GUI-Toolkits.
Layoutmanager in Java
[Bearbeiten | Quelltext bearbeiten]Beispiele
[Bearbeiten | Quelltext bearbeiten]
- BorderLayout
- BoxLayout
- CardLayout
- FlowLayout (Standardmäßig aktiviert)
- GridBagLayout
- GridLayout
- OverlayLayout
- SpringLayout
FlowLayout
[Bearbeiten | Quelltext bearbeiten]Beim standardmäßig aktivierten FlowLayout werden die Komponenten einfach hintereinander angeordnet, in der Reihenfolge, wie sie auf dem Panel eingefügt wurden. Wenn das Ende des Frames erreicht ist, wird ein Zeilenumbruch erzeugt.
BorderLayout
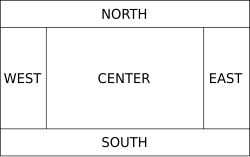
[Bearbeiten | Quelltext bearbeiten]Exemplarisch soll das BorderLayout beschrieben werden. In einem BorderLayout können fünf Komponenten angeordnet werden. Als Anordnungsregeln kann den fünf Komponenten die „Richtung“ mitgegeben werden: NORTH, EAST, SOUTH, WEST und CENTER. Folgende Grafik veranschaulicht, wo sich die Komponenten dann befinden (bitte beachten: ein LayoutManager zeigt niemals Linien, Ränder oder Rahmen an; die hier gezeigten Linien dienen nur zur Verdeutlichung der Grenzen der einzelnen Komponenten):
Üblicherweise ordnet man in einem BorderLayout Container mit weiteren Komponenten und individuellen Layouts an. So kommt es zum Beispiel häufig vor, dass man EAST und WEST NORTH und SOUTH übergeordnet haben will, so dass sich EAST und WEST über die volle Höhe erstrecken und NORTH und SOUTH nicht die volle Breite bekommen, sondern die Breite von CENTER. Dies lässt sich einfach realisieren, indem man im äußeren BorderLayout NORTH und SOUTH leer lässt, CENTER aber wieder mit einem BorderLayout füllt, indem man nun NORTH und SOUTH anpassen kann.
Beispielsweise würde man ein Panel (Container für GUI-Komponenten) im NORTH-Bereich mit einem FlowLayout anlegen, um dort gegebenenfalls Symbolleisten-Schaltflächen anzulegen. Im SOUTH-Bereich legt man ein Panel an (ebenfalls mit einem FlowLayout, aber mit rechtsbündiger Ausrichtung), um zum Beispiel ein OK- und Abbrechen-Schaltfläche anzulegen. Den CENTER-Bereich nutzt man mit einem Panel mit GridBagLayout für Eingabe-Elemente. Die Bereiche WEST und EAST könnte man unbesetzt lassen. Der LayoutManager würde die Komponente im CENTER-Bereich nach rechts und links bis zum Rand ausdehnen lassen.