CSS-Sprites
CSS-Sprites bezeichnet eine einzelne Grafikdatei, die mehrere Symbole und Icons enthält. Diese zusammengefassten Grafiken fungieren als Sprites und dienen dazu, die Ladezeit von Webseiten zu minimieren. Die einzelnen Elemente dieser Gesamtgrafik werden mit der CSS-Eigenschaft background-image und background-position ein- beziehungsweise ausgeblendet.
Dokumentiert wurde diese Technik vermutlich das erste Mal 2004 im englischsprachigen Online-Magazin A List Apart, eine Website, die sich an Webdesigner richtet.[1][2] Bekannte Websites wie Google, XING, Amazon oder Facebook nutzen diese Technik.[3][2] Eine Alternative zu Sprites sind Icon-Fonts.
Vorteile
[Bearbeiten | Quelltext bearbeiten]Verbesserung der Ladezeit
[Bearbeiten | Quelltext bearbeiten]In den meisten Fällen kann durch eine konsequente Nutzung von Sprites eine Verringerung der Webseiten-Ladezeit erreicht werden: Der Webbrowser lädt wesentlich schneller eine Datei mit einer Größe von 10kb als zehn Dateien mit jeweils 1kb, weil die HTTP-Spezifikation nur wenige parallele Download-Vorgänge vorsieht.

Vermeiden von Verzögerung bei Bildwechseln
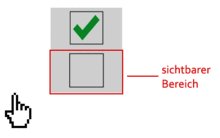
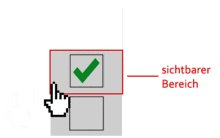
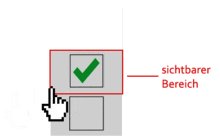
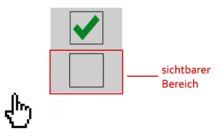
[Bearbeiten | Quelltext bearbeiten]Das dynamische Wechseln eines Bildes auf einer Internetseite ist im Rahmen des Webdesigns nicht unüblich – so wird eine Grafik beispielsweise gewechselt, sobald der Mauszeiger über ein bestimmtes Element fährt. Das Laden der einzuwechselnden Grafik erfordert ohne weitere Vorkehrungen jedoch immer eine gewisse Ladezeit – selbst bei schnellen Internetverbindungen nimmt der Benutzer eine kurze Verzögerung oder ein kurzes Flackern wahr. Bei der Sprite-Technik dagegen ist das zweite Bild bereits Teil der bereits geladenen Gesamtgrafik, die nur noch relativ zum sichtbaren Bereich verschoben werden muss. Ein Flackern nimmt der Betrachter nicht mehr wahr, da das Bild zuvor bereits vom Browser zwischengespeichert wurde und kein erneuter HTTP-Aufruf notwendig ist.
Weitere Vorteile
[Bearbeiten | Quelltext bearbeiten]Mit der Sprite-Technik können auch sogenannte Image-Maps ersetzt werden. Hierbei handelt es sich um ein HTML-Element, das kontextsensitiv wirkt, also etwa bestimmte Bereiche anklickbar macht.[4] Außerdem ist es möglich, unter Zuhilfenahme von CSS3 eine Grafik animiert darzustellen – ohne eine dafür sonst übliche GIF-Datei einzusetzen.[5]

Nachteile
[Bearbeiten | Quelltext bearbeiten]Das Erstellen der CSS-Sprites ist recht aufwendig und der Aufwand steigt proportional mit der Anzahl der zu verwendenden Einzelgrafiken. Neben der Zusammenstellung mit Hilfe eines Bildbearbeitungsprogrammes muss der Entwickler auch in der Stylesheet-Datei für jedes Element die Hintergrundgrafik sowie die genaue Position innerhalb der Gesamtgrafik angeben. Für die Zusammenstellung der Sprite-Dateien sowie die Erzeugung des Stylesheet-Codes existieren jedoch verschiedene Softwarelösungen, die das Erstellen der Sprites automatisieren.[6]
Sprites können sich auch negativ auf die Ladezeit der Webseite auswirken – beispielsweise, wenn die Webseite nur sehr wenige Grafiken anzeigen muss, dafür aber die gesamte Spritedatei geladen wird, die um ein Vielfaches größer ist.
Weblinks
[Bearbeiten | Quelltext bearbeiten]- CSS-Tricks.com Detaillierte Einführung in CSS-Sprites
- Webseiten, die bei der Sprite-Erstellung unterstützen
- CSS Sprites Generator mit grundlegender Funktionalität
- CSSsprites responsive für Sprites, deren Einzelbilder (Bestandteile) Größenveränderungen zulassen
- Dan’s Tools CSS Sprite Generator mit weiterführenden Funktionen (z. B. Unterstützung von Less)
- Instant Sprite mit sehr einfacher Bedienung und rudimentärer Funktionalität
- Sprite Cow mit vielen Erklärungen und einer Benutzerführung geeignet auch für Anfänger
- Beispiele für CSS-Sprites:
Einzelnachweise
[Bearbeiten | Quelltext bearbeiten]- ↑ Dave Shea: CSS Sprites: Image Slicing’s Kiss of Death. In: alistapart.com. 5. März 2004, abgerufen am 15. September 2011 (englisch).
- ↑ a b Sven Lennartz: The Mystery Of CSS Sprites: Techniques, Tools And Tutorials. In: smashingmagazine.com. 28. April 2009, abgerufen am 15. September 2011 (englisch).
- ↑ Tobias Otte: Kürzere Ladezeiten durch CSS-Sprites. In: webkrauts.de. 15. Dezember 2009, abgerufen am 15. September 2011.
- ↑ Christian Grzeschik: Google Page Speed – CSS Sprites vs. Image-Maps (Teil 2). In: blog.online-marketing-solutions.com. 4. März 2011, archiviert vom am 9. März 2011; abgerufen am 15. September 2011.
- ↑ Uday Hiwarale: Creating CSS animations using a sprite sheet. In: medium.com. 1. September 2016, abgerufen am 30. Oktober 2022 (englisch).
- ↑ Chris Coyier, Volkan Görgülü: CSS Sprites: What They Are, Why They’re Cool, and How To Use Them. In: css-tricks.com. 2007, archiviert vom am 23. September 2011; abgerufen am 15. September 2011 (englisch).